Android 宽高相等的adapter item内容
本文共 1675 字,大约阅读时间需要 5 分钟。
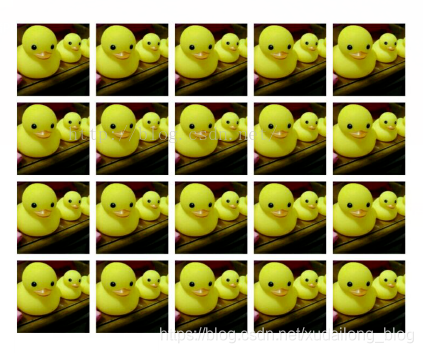
使用一张网上的图:
 很多时候,我们需要用使用这样的排列,宽高固定,然后是中间留有一定的边距,毫无疑问,这里我们需要用到gridadapter。
很多时候,我们需要用使用这样的排列,宽高固定,然后是中间留有一定的边距,毫无疑问,这里我们需要用到gridadapter。 GridView的item是正方形,而android需要适配不同尺寸的手机,所以不能写死item的高度和宽度。因为GridView是可以根据numColumns来分配item的宽度的,所以我们把item布局的高度设为与宽度一样就能实现适配了。
(一):所以,在这里,我们自定义一个宽高都相等的RelativeLayout
/** * * 高与宽相等的RelativeLayout */ public class SquareLayout extends RelativeLayout { public SquareLayout(Context context) { super(context); } public SquareLayout(Context context, AttributeSet attrs) { super(context, attrs); } public SquareLayout(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // For simple implementation, or internal size is always 0. // We depend on the container to specify the layout size of // our view. We can't really know what it is since we will be // adding and removing different arbitrary views and do not // want the layout to change as this happens. this.setMeasuredDimension(getDefaultSize(0, widthMeasureSpec), getDefaultSize(0, heightMeasureSpec)); // Children are just made to fill our space. int childWidthSize = getMeasuredWidth(); //设置高度与宽度一样 heightMeasureSpec = widthMeasureSpec = MeasureSpec.makeMeasureSpec(childWidthSize, MeasureSpec.EXACTLY); super.onMeasure(widthMeasureSpec, heightMeasureSpec); }} (二):在adapter中的item布局进行使用
最后效果图就是上面的效果图了,不过你还可以使用这样的布局再多加上一些比较复杂的布局在上面来实现自己自己想要的功能。
关注「蛇崽网盘教程资源」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。
更多资源请访问:
关注「蛇崽网盘教程资源」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。
在微信后台回复「130个小程序」,即可免费领取享有导入就能跑的微信小程序

转载地址:http://efxkf.baihongyu.com/
你可能感兴趣的文章
软件缺陷基础
查看>>
软件测试-面试13问
查看>>
记一次django项目的部署
查看>>
测试项目调研
查看>>
接手软件测试新项目的流程
查看>>
jmeter-性能测试2-脚本录制开发
查看>>
jmeter-性能测试3-参数化
查看>>
期货基础知识
查看>>
期权基础
查看>>
jmeter-性能测试6-性能基础扫盲
查看>>
pytest+allure生成测试报告
查看>>
接口测试用例
查看>>
vnc安装配置
查看>>
Allure 测试报告:allure.title 去掉后方的参数化显示
查看>>
appium起源-环境配置
查看>>
appium初识-firstdemo
查看>>
allure报告的定制化
查看>>
怎样给excel添加一行数据
查看>>
怎样彻底帮妹子解决weditor的安装的问题
查看>>
干货|一次完整的性能测试,测试人员需要做什么?
查看>>